
文章插图
哪些产品设计对引导登录是有效的?哪些套路是可行的?本篇通过对热门APP拉登录设计进行分享 。
01 意义一、引导登录的意义
登录引导被重视不是最近一两年才开始的 , 打从互联网潮流掀起后 , 整个用户体验流程就在迭代优化 , 拉登录是产品设计重要的一环 。引导登录有什么重要意义?主要解决什么问题?
1、登录引导是提升产品LTV的关键
2、引导用户登录才能更准确的获取到用户各类信息 , 有助于完善产品用户画像 , 做好精细化运营
3、引导用户登录才能更好的定位用户问题 , 做好用户反馈
4、登录引导是用户运营、活动运营不可跨越的鸿沟 , 没有用户登录 , 用户活动/用户身份/用户等级玩法就变得没有意义
02 设计二、App用户登录设计
登录引导不断更新迭代 , 我将拉登录的过程大致分为1.0到5.0版本 。先看看市面上常见的拉登录设计:
1、弹窗强制登录 , 不登录不让用户使用
这种产品登录方式非常霸道 , 用户没有选择的权力 , 要么接受要么拒绝 , 如猎聘、Boss直聘等软件 , 不登录不给进入页面 。
这种登录方式基本上会将50%用户拒之门外 , 产品体验不友好 。无论是产品初期还是成熟期 , 我个人都不建议使用这种野蛮的产品设计 。
2、弹窗引导登录 , 用户可手动关闭(包括账号登录、第三方登录、生物识别登录等)
2.0的登录弹框产设计相对比较人性化 , 用户可手动关闭登录框 , 同时登录框设计也更注重用户个人便利及安全方面的需求 。从账号密码登录(包括邮箱、手机号等)到第三方登录到本机号码一键登录到人脸识别/声音锁/指纹等 。科学技术的进步和产品开发迭代的融合 , 降低用户注册登录的门槛 。

文章插图
3、当用户有使用动作时才提示用户登录
3.0的登录设计更多基于用户使用场景才触发 , 弱化登录引导降低登录框给人的压迫感 , 整体体验流畅舒服 。
大致流程是:用户进入页面/APP , 可以肆意浏览、阅读、甚至编辑 , 产品给用户足够多的时间去建立对产品的好感度 。当用户对产品从认知转变成情感接受时 , 更容易触发用户下一步的下载/收藏/购买/分享动作 , 提升转化率 。
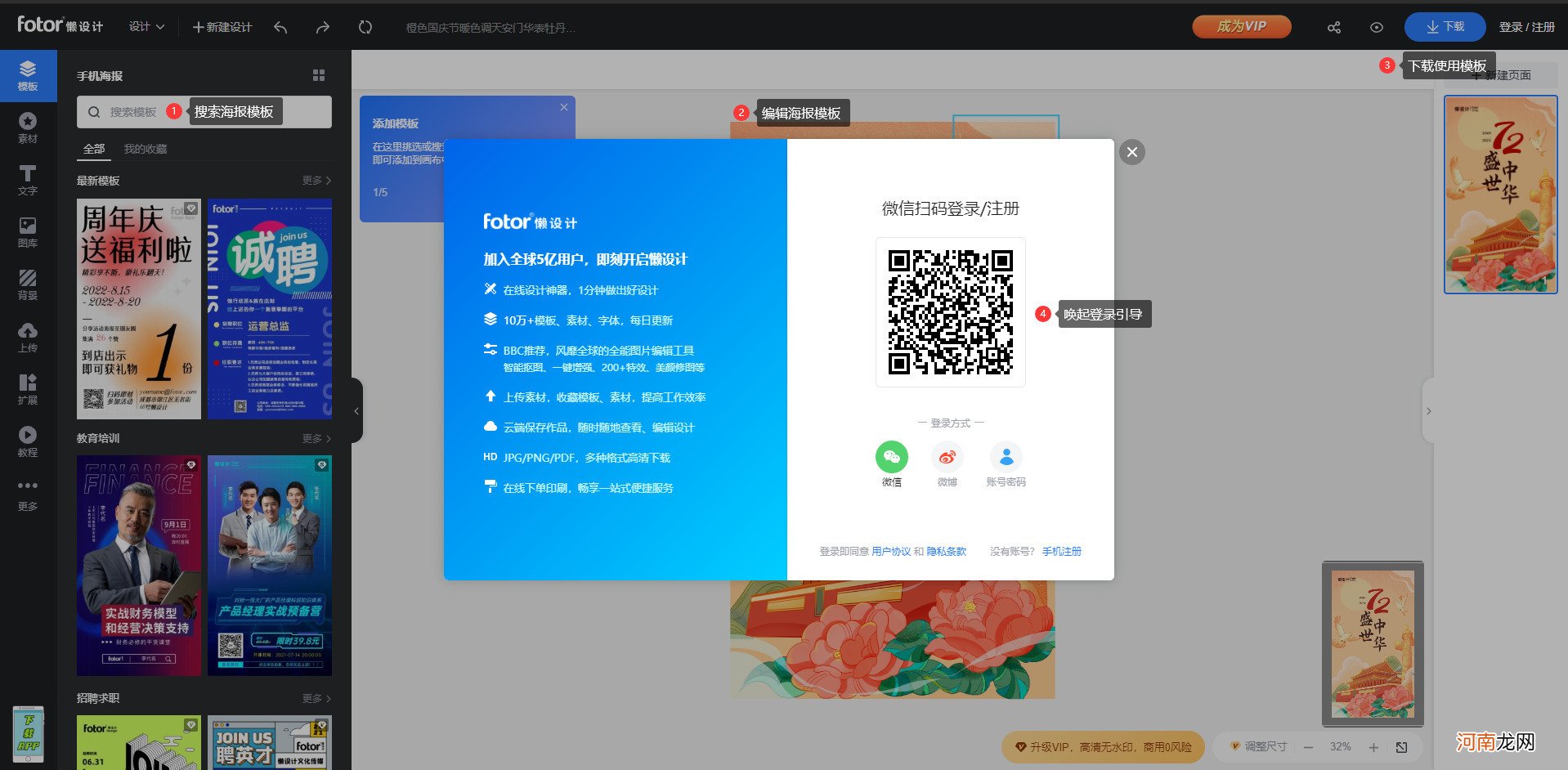
内容型产品对注册登录引导较弱 , 大多使用3.0的拉登录设计 , 比如美图秀秀、知乎、今日头条、fator懒设计等 。

文章插图
4、通过福利活动引导登录
产品用户量达到一定存量后 , 获客遇到瓶颈是必然的 。抢占新用户和抢占高价值用户变得同等重要 , 并且后者更重要更迫切 。
抢占新用户是为了占据市场份额 , 抢占高价值用户是为了提升产品整体LTV , 二者的前提是提升用户的注册登录数 。为什么?如果用户纯下载APP后不打开 , 不登录 , 就无法引导用户进行下一步的购买转化 。

文章插图
怎么让用户愿意去注册登录?——人性七宗罪(如人的贪婪、懒惰、傲娇等)是突破点 。
前几年 , 以美团外卖、饿了么、滴滴为首的行业巨头 , 通过福利活动方式 , 将运营费用直接返给用户 , 砍掉渠道中间商收取差价环节 , 让整个流程拉新流程变得简单且有动力 。如此用户会更愿意注册登录账号 , 同时平台也达到抢占用户的目的 。
- Apple Car渲染图出炉:前脸苹果Logo是亮点
- 初吻的时候人们都在想啥?
- 为什么河马的感觉器官都在头顶上
- 如何引导孩子喝水呢 宝宝不爱喝水怎么办
- 实施心情教育要做好三个引导
- 该怎样引导4岁孩子?
- 北京:引导鼓励存量私人小客车“油换电”
- 教你怎样注册美国区Apple ID
- 疫苗接种如何得到正确的引导
- 全民反诈app会监视手机吗