
文章插图
官网首页
介绍
iconfont:阿里妈妈MUX倾力打造的矢量图标管理、交流平台 。设计师将图标上传到Iconfont平台 , 用户可以自定义下载多种格式的icon , 平台也可将图标转换为字体 , 便于前端工程师自由调整与调用 。

文章插图
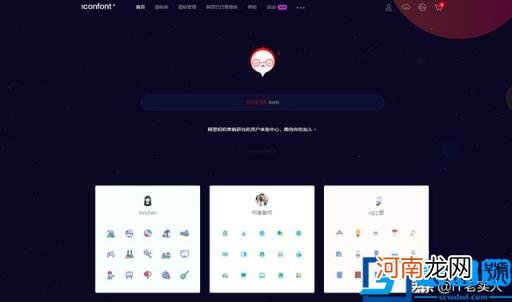
不同风格图标

文章插图
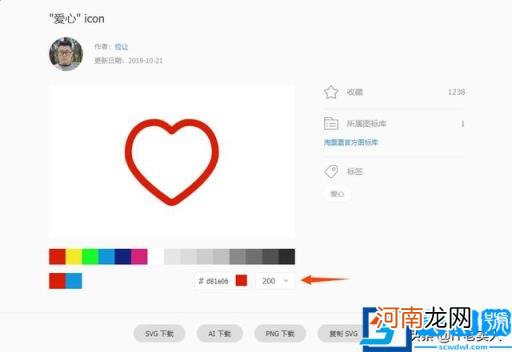
初级使用方式如果你只是单纯的想使用少量的图标或者是下载 , 那么很简单 , iconfont提供图标类型 , 图标大小和颜色风格供用户选择 , 点击下载就可以了 , 这个小图标可以用于微信小程序等任何前端代码中 。

文章插图
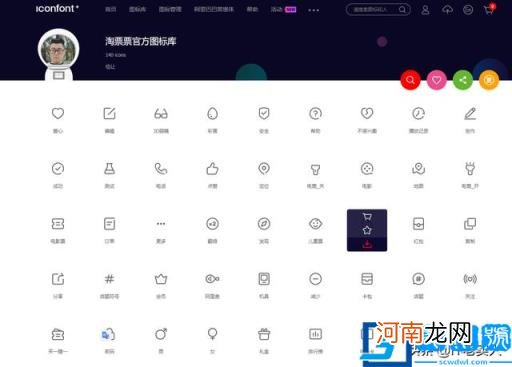
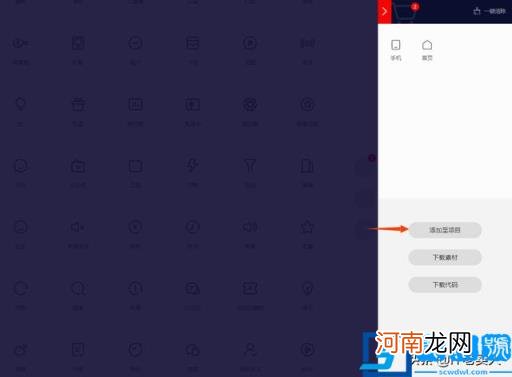
高级使用方式更高级的用法是选择自己喜爱的图标加入购物车(如图) , 然后点击购物车 , 可以查看自己添加的图标 , 并且可以选择下载素材 , 下载代码和添加至项目 。这里重点来讲讲添加至项目 , 项目是自己创建的 , 可以添加管理项目成员 , 像同一个项目的开发人员就可以一起加入都这里 。并且用户也可以上传自己设计的图标 , 一同管理 。

文章插图
加入购物车

文章插图
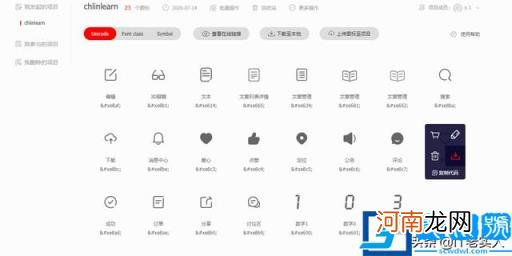
添加至项目

文章插图
项目图标管理
接下来看看如何将图标引入到项目中 , 以下说明来自官方文档教程:
unicode引用
unicode是字体在网页端最原始的应用方式 , 特点是:
注意:新版iconfont支持多色图标 , 这些多色图标在unicode模式下将不能使用 , 如果有需求建议使用symbol的引用方式unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';src: url('iconfont.eot');src: url('iconfont.eot?#iefix') format('embedded-opentype'),url('iconfont.woff') format('woff'),url('iconfont.ttf') format('truetype'),url('iconfont.svg#iconfont') format('svg');}第二步:定义使用iconfont的样式.iconfont{font-family:"iconfont" !important;font-size:16px;font-style:normal;-webkit-font-smoothing: antialiased;-webkit-text-stroke-width: 0.2px;-moz-osx-font-smoothing: grayscale;}第三步:挑选相应图标并获取字体编码 , 应用于页面【阿里巴巴矢量图标库 阿里巴巴矢量图标库是免费商用的吗】<i class="iconfont">3</i>font-class引用font-class是unicode使用方式的一种变种 , 主要是解决unicode书写不直观 , 语意不明确的问题 。
与unicode使用方式相比 , 具有如下特点:
使用步骤如下:
第一步:拷贝项目下面生成的fontclass代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css第二步:挑选相应图标并获取类名 , 应用于页面:<i class="iconfont icon-xxx"></i>symbol引用这是一种全新的使用方式 , 应该说这才是未来的主流 , 也是平台目前推荐的用法 。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合 , 与上面两种相比具有如下特点:
- 天猫是哪家公司的
- 空调遥控器上的各图标表示什么意思
- 一个纸飞机的图标是什么软件
- 1688阿里巴巴批发网为什么这么便宜
- 防震减灾标志
- 电脑桌面图标变大了怎么恢复 电脑桌面图标怎么恢复原来的样子
- 阿里巴巴成立时间
- win10系统桌面图标不见了怎么办?
- 钉钉有麦克风吗?
- win10我的电脑图标没了怎么办?