【深入理解es6 es6面试题】class 的写法只是语法糖,和之前 prototype 差不多,但还是有细微差别的,下面看看:
1. 严格模式
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式 。只要你的代码写在类或模块之中,就只有严格模式可用 。考虑到未来所有的代码,其实都是运行在模块之中的,所以 ES6 实际上把整个语言升级到了严格模式 。
2. 不存在提升
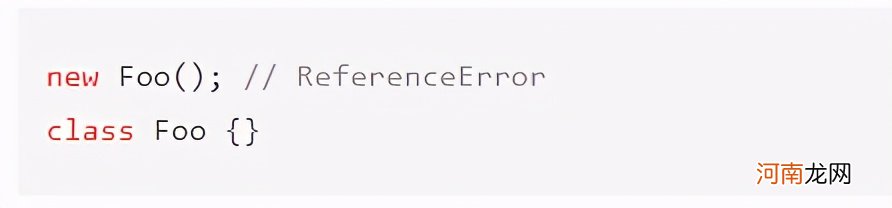
类不存在变量提升(hoist),这一点与 ES5 完全不同 。

文章插图
3. 方法默认是不可枚举的
ES6 中的 class,它的方法(包括静态方法和实例方法)默认是不可枚举的,而构造函数默认是可枚举的 。细想一下,这其实是个优化,让你在遍历时候,不需要再判断 hasOwnProperty 了
4. class 的所有方法(包括静态方法和实例方法)都没有原型对象 prototype,所以也没有[[construct]],不能使用 new 来调用 。5. class 必须使用 new 调用,否则会报错 。这是它跟普通构造函数的一个主要区别,后者不用 new 也可以执行 。6. ES5 和 ES6 子类 this 生成顺序不同
ES5 的继承先生成了子类实例,再调用父类的构造函数修饰子类实例 。ES6 的继承先 生成父类实例,再调用子类的构造函数修饰父类实例 。这个差别使得 ES6 可以继承内置对象 。
7. ES6可以继承静态方法,而构造函数不能
了解更多前端技术相关问题欢迎尚硅谷教育!
web前端之二叉搜索树
web前端渲染优化
前端项目性能优化-面试题
前端ES6高频面试题
web前端AJAX高频面试题
- 什么是多媒体技术 简述对多媒体技术的理解
- 禹州母女大雪中冻一夜跟上报地址不实有关,母亲回应:理解防疫工作,但希望疫情防控有温度
- 人的三观不同是什么意思 三观不同可以理解
- 以理解为话题的作文 请以理解为话题写一篇文章
- 电脑运行太慢了太卡了怎么办 电脑卡怎么处理解决
- 态度决定高度理解和感悟 态度决定一切读后感
- KPI指的是什么如何理解 kpi指的是什么意思啊
- 24个字对社会主义价值观理解 24个字社会价值观图片
- 质数的定义通俗理解 质数的定义及概念
- 员工对安全生产的合理化建议 安全生产合理化建议