- 直截了当:恰如Alan Cooper所言:“需要在哪里输出 , 就要允许在哪里输入” 。这就是直接操作的原理
- 简化交互:设计师Ericson deJesus在重新设计Yahoo! 360时 , 曾用“少费事”这3个字来描述减少与站点交互操作的需求 。而实现少费事的主要途径就是利用上下文工具
- 足不出户:用户心流会因刷新页面而被打断 。为避免每个操作都刷新一次页面的情况 , 可以返璞归真 , 采用根据用户自然操作流程建模的方式 。
- 提供邀请:Web中的富交互设计面临的一个主要挑战就是易发现性 。再好的功能 , 如果用户发现不了 , 结果仍然等于零 。提供邀请是改善易发现性的重要途径 。邀请可以提示用户下一步交互操作是什么 。
- 使用变换:能够让界面具有魅力 , 增强与用户之间的沟通 。
- 及时反应:智能界面的特点是具有良好的反应能力 。这个原理探讨了怎样通过响应操作为用户提供丰富的体验 。
- 可视性:让用户有机会确定哪些行动是合理的 , 以及呈现该设备的当前状态 。
- 反馈:关于行动的后果 , 以及产品或服务当前状态的充分和持续的信息 。当执行了一个动作之后 , 很容易确定新的状态 。
- 概念模型:设计传达所有必要的信息 , 创造一个良好的系统概念模型 , 引导用户理解系统状态 , 带来掌控感 。概念模型同时包括可视性和评估行动的结果 。
- 示能:设计合理的示能 , 让期望的行动能够实施 。
- 意符:有效地使用意符确保可视性 , 并且很好地沟通和理解反馈 。
- 映射:使控制和控制结果之间的关系遵循良好的映射原则 , 尽可能地通过空间布局和时间的连续性来强化映射 。
- 约束:提供物理、逻辑、语义、文化的约束来指导行动 , 容易理解 。

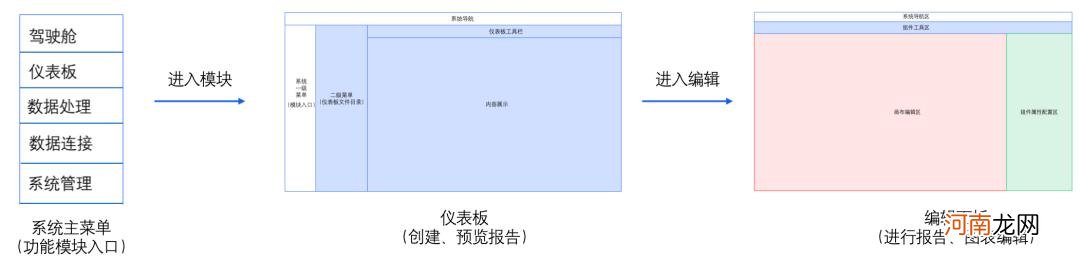
文章插图

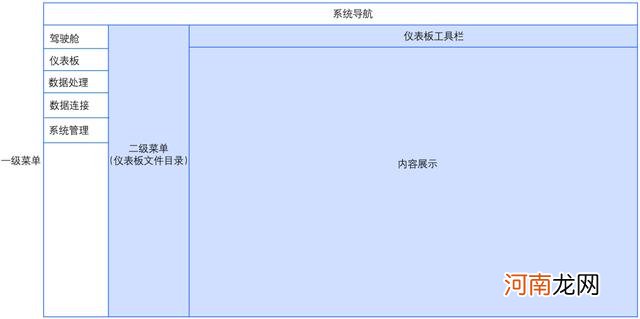
文章插图

文章插图
- 男性的某些坏习惯会影响自身健康 男性日常怎么保养生殖系统
- 扬子鳄所在的生态系统
- 汛期是几月到几月
- 扬子鳄在什么生态系统
- 围挡是什么东西
- 乡村文化建设的核心是
- 患系统性红斑狼疮是用西药效果好 系统性红斑狼疮首选药
- 正常男性生殖系统疾病有哪些 生殖健康包括哪些内容
- 微信聊天记录在平台系统保留多久
- 抖音私信被系统封禁多久能恢复